Очередная заметка «от склероза». Товарищ ![[info]](https://tolik-punkoff.com/wp-content/plugins/lj-ljr-users/img/userinfo-ljr.gif) is3@ljr посоветовал добавить скриншоты в readme проекта ASCII-капчи, а я ж, как обычно, мануалы читаю в последнюю очередь, и даже не знал о такой возможности. А она есть.
is3@ljr посоветовал добавить скриншоты в readme проекта ASCII-капчи, а я ж, как обычно, мануалы читаю в последнюю очередь, и даже не знал о такой возможности. А она есть.
1. Грузим картинки на GitHub, желательно в отдельный каталог, например screnshoots. Лучше грузить скрины в сам репозиторий, хотя GitHub позволяет вставку картинок и с других сайтов.
2. Добавляем следующий код в README.md:
://адрес_картинки.png(jpg))
3. Пример:
# Screenshoots
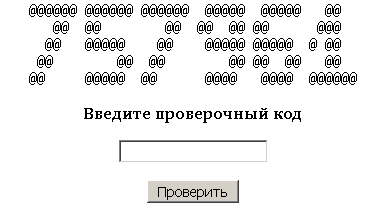
ASCII captcha:

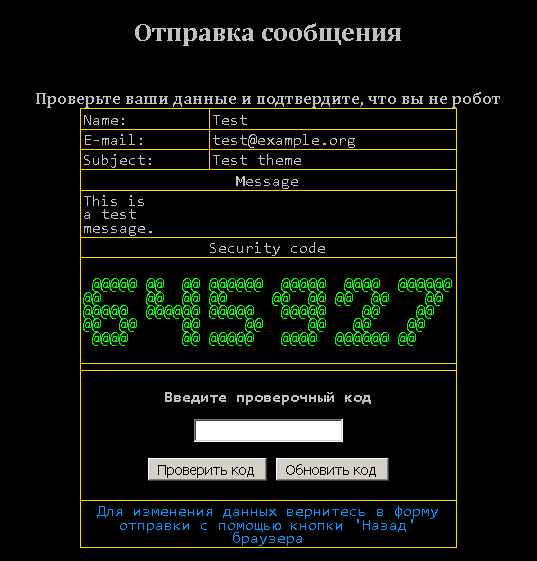
ASCII captcha on real HTML page:

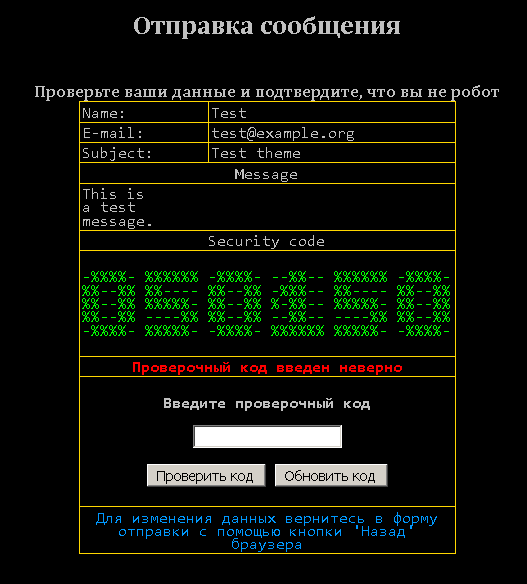
User send wrong code:

Правда описание у меня нигде не всплыло, но наверное потому, что я использовал браузер в параноидальном режиме, без js.