Преамбула
Решил я сделать одно небольшое расширение для Firefox, попутно описывая весь процесс разработки. Пишу больше для себя, чтоб легче было разобраться самому.
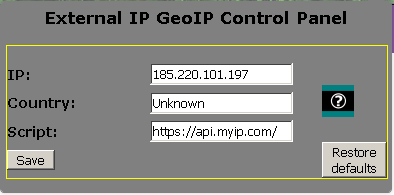
Что оно будет делать. Расширение будет присутствовать на панели Firefox в виде отдельной кнопки и отображать на этой кнопке флаг страны, в зависимости от того, какой у пользователя внешний IP. По нажатию на кнопку будет вываливаться всплывающее окно с опцией, которых будет одна — адрес скрипта, который выдаст нам нужные данные, и собственно, самим IP-адресом.
IP и страну будем получать с https://api.myip.com/, который выдает нужную информацию в виде JSON:
{"ip":"162.247.73.193","country":"United States","cc":"US"}
Подготовка структуры каталогов.
Создадим где-нибудь в удобном месте каталог, например, deoip, он будет корневым каталогом нашего плагина, а в нем 2 подкаталога icons и flags
Иконки и флаги стран.
Плагину требуется как минимум одна иконка 48×48 для отображения в менеджере дополнений, и желательна еще одна 96×96 пикселей. В Мозиловском примере говорится, что можно сделать иконку в формате SVG, но я не стал экспериментировать и сделал две PNG-шки.

Флаги стран, которые будут отображаться на кнопке панели, должны иметь размер 32×32 пикселя, а имена файлов соответствовать двухбуквенному ISO-коду страны. Я использовал готовые иконки из коллекций плюс еще одну иконку по умолчанию (0none.png).

manifest.json
manifest.json — это главный файл расширения, содержащий основные опции плагина.
Пока он выглядит так:
{
"manifest_version": 2,
"name": "External IP GeoIP",
"description": "Display you external IP and IP country",
"version": "0.0.1",
"icons": {
"48": "icons/48.png",
"96": "icons/96.png"
},
"browser_action": {
"default_icon": "flags/0none.png",
"default_title": "External IP GeoIP"
},
"permissions": [
"activeTab",
"tabs",
"storage"
]
}
Сначала идут обязательные опции manifest_version и name — имя расширения, далее дополнительные, но желательные description и version, соответственно, краткое описание и версия. В секции icons указываются пути к иконкам для менеджера дополнений (все пути должны быть относительными, относительно, собственно manifest.json). В секции browser_action описывается кнопка на панели браузера и привязанные к ней действия, пока действий у нас никаких (потом добавим выплывающее меню), а задача просто отобразить кнопку на панели. Поэтому добавляем опцию default_icon — путь к иконке по умолчанию, и всплывающую подсказку default_title (появится, если к кнопке подвести указатель мыши).
Далее интересная секция permissions. Это разрешения для нашего плагина. Я уже примерно прикинул какие разрешения нам понадобятся: доступ к вкладкам (tabs), к активной вкладке (activeTab) и хранилищу, которое используется для сохранения настроек плагина (storage).
Подготовка Firefox к тестированию плагина
Особая подготовка не требуется, но я рекомендую все-таки сделать отдельный пустой тестовый профиль. Набираем в адресной строке about:profiles, жмем Enter, попадаем на страницу профилей, создаем отдельный профиль test и жмем «Запустить еще один браузер с этим профилем»
Первый запуск
В браузере с новым профилем набираем в адресной строке about:debugging, слева выбираем «Этот Firefox«, и жмем кнопку «Загрузить временное дополнение» и выбираем наш manifest.json. Теперь идем в меню «Инструменты —> Дополнения» или набираем в адресной строке about:addons, и если все сделано правильно, то видим наше дополнение в списке дополнений, а если откроем просто пустую вкладку, то увидим и кнопку.


Делаем всплывающую панель
Продолжение