Тутан Хамон
(из классификатора «Эсхатологические мутанты»)
Тутан Хамон
(из классификатора «Эсхатологические мутанты»)
Конспирологическая антиправительственная песня про коронавирус
Ктулху чипы прошивал
Сам на солнышко глядел
Черно солнышко взошло
А мне чипы не несут
Кладу на ТеслУ винду
Да домой тёху
Подъезжаю ко двору
Жена ходит по двору
Подъезжаю ко двору
Жена ходит по двору
Уж ты жёнушка-жена
Где ж ты, ягодка, была
Завтра, муженька, до обеда
Я хворала
А с обеда до вечера
Всех заражала
В роще ковидла
Тёмно, не видно
Соловушки там
Не поют, не поют
В роще ковидла
Тёмно, не видно
Соловушки там
Не поют, не поют
Завтра, муженька, до обеда
Я хворала
А с обеда до вечера
Всех заражала
Всех заражала, ох
И ссучила
Трех имперцев, михалковцев
Назаражала
В роще ковидла
Тёмно, не видно
Соловушки там
Не поют, не поют
В роще ковидла
Тёмно, не видно
Соловушки там
Не поют, не поют
Друг принес в починку тело, а сам сделать не смог, т.к. на 4pda опять оказалась кривая инструкция с битыми ссылками.
1. Ставим MTK Drivers, желательно перезагрузить комп после установки.
2. Скачиваем прошивальщик, распаковываем архив в C:\.
3. Скачиваем стоковую прошивку, распаковываем тоже в C:\
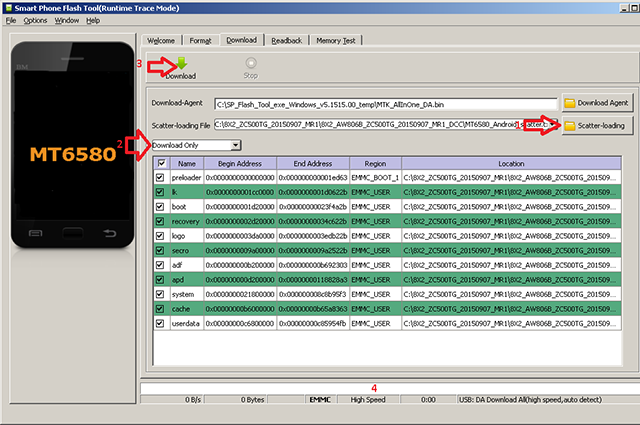
4. Запускаем прошивальщик и открываем файл (кнопка Scatter-Loading [1] на иллюстрации ниже) MT6580_Android_scatter.txt в каталоге с прошивкой
5. Проверяем, чтобы в меню было Download Only ([2] на иллюстрации)
6. Полностью заряжаем телефон
7. Выключаем телефон
8. Нажимаем кнопку Download ([3] на рисунке).
9. Снимаем батарею, минимум на минуту, лучше подольше
10. Вставляем батарею, закрываем крышку.
11. Зажимаем клавишу громкость «-» (громкость минус) и одновременно втыкаем телефон в компьютер (кабель лучше подключить заранее).
12. Клавишу громкость минус не отпускаем, пока на прогресс-баре утилиты ([4] на картинке) не появится надпись Downloading Flash... и он не станет желтым. Если этот момент пролюбить, то телефон врубится в режим самотеста или начнет заряжаться, а драйвера для виртуального COM-порта не встанут и прошивка не начнется.
13. Если что-то не доглядели (отпустили клавишу громкости раньше времени и т.д.), повторяем пункты, начиная с 9.

Открытое обращение администрации Virtualsim.net к общественности и клиентам о преследовании со стороны властей Украины, попытках взлома сервиса, шантаже, угрозах и нанесённом ущербе
О нас
Интернет-сервис Virtualsim.net предоставляет в аренду телефонные номера для регистрации веб-сервисов с использованием кодов из SMS. Сервис был основан в 2015 году в Украине для пользователей Интернета, заинтересованных в конфиденциальности, в частности, для осуществления своего права на свободу слова и неприкосновенность персональных данных в условиях неправовых государств, что может быть полезно гражданским активистам, а также для массовых регистраций в сфере интернет-маркетинга.
Virtualsim.net позволяет клиенту получить SMS код для регистрации или подтверждения входа в свою учётную запись в социальных сетях или на других веб-сервисах без раскрытия своего настоящего номера телефона. Вся деятельность клиента происходит внутри зарегистрированных им веб-сервисов, следовательно, Virtualsim.net не может нести ответственность за действия клиентов в сторонних веб-сервисах.
Информация о клиентах Virtualsim.net является конфиденциальной, и не может быть раскрыта иначе как по официальному запросу суда, если таковой запрос не противоречит праву человека на свободу слова и не связан с цензурой, которая запрещена Конституцией как Украины, так и многих других стран.
Первый инцидент
В июле 2020 года мы впервые столкнулись с попыткой Департамента Внутренней Безопасности Национальной Полиции Украины воздействовать на сервис вне правового поля, другими словами, бандитскими методами. Один из клиентов сервиса, по мнению полиции, каким-то образом был связан с уголовным делом о поджоге кабинета в Следственном управлении г.Киева ночью 10 июня 2020 года (уголовное дело ЕРДР No.12020100060002061 от 10 июня 2020 г. об умышленном уничтожении чужого имущества, ст.194 ч.2). Идентификация была проведена по номеру телефона, на который был зарегистрирован Telegram; номер телефона был приобретён клиентом на нашем сервисе.
Анархисты-поджигатели
Суть уголовного дела заключается в следующем: ответственность за поджог взяли на себя некие неизвестные левые анархисты, которые таким образом выразили протест против двух нашумевших историй о полицейском беспределе в Украине — изнасиловании задержанной в Кагарлыке и освобождении из под стражи полицейских, по халатности застреливших 5-летнего мальчика в процессе пьяной стрельбы по банкам во дворе. Мы оставим такие способы протеста на совести тех, кто их практикует. Насколько нам известно, полиция пытается найти поджигателей, но, в то же время, не афишировать инцидент ввиду таких пикантных подробностей мотивации правонарушителей.
Более подробную информацию можно найти в Google, например, по фразам «поджог следственного комитета в киеве», «анархисты подожгли следственный комитет в киеве».
graty.me
sud.ua
Обыск и необоснованное изъятие оборудования Virtualsim.net
Но вернёмся к нашему сервису.
Печерским судом г.Киева (судья Батрин О.В., по ходатайству следователя следовательского отдела Печерского УП ГУИП в г.Киева, старшего лейтенанта полиции Кольчик Анастасии Сергеевны, одобренное прокурором Киевской городской прокуратуры No.6 Мрачко Я.И.) 9 июля 2020 года было выпущено решение («ухвала») о проведении обыска по месту нахождения SIM карты; таким образом, предполагалось задержать владельца аккаунта Telegram. SIM карта, в действительности, никогда не находилась у владельца аккаунта, поскольку она принадлежала сервису Virtualsim.net и сдавалась в аренду. Управлением SIM картами занимался нанятый сервисом оператор. К нему-то и приехали около десяти полицейских Департамента Внутренней Безопасности из Киева, преодолев 550 с лишним километров.
Оператор выдал интересующую полицейских SIM-карту. Но, несмотря на подробные объяснения о характере работы сервиса и демонстрацию работы, включая панель доступа к сайту Virtualsim.net для передачи кодов из SMS, явное наличие большого количества SIM карт, модемов, смартфонов на Андроид, приложения для работы с SIM картами в модемах, а также указание в решении суда о снятии копий (не изъятии), полиция изъяла оборудование — модемы, смартфоны, жёсткие диски, ноутбук, а также большое количество SIM карт, арендованных клиентами Virtualsim.net.
Судьба данных SIM карт неизвестна, и таким образом конфиденциальность пользователей сервиса, и, возможно, сохранность их денежных средств (некоторые клиенты пользуются сервисом для входа в свои платёжные учётные записи — это ещё одна удобная особенность) без какого-либо правового основания была нарушена.
Работа отделения сервиса в результате избыточного изъятия была остановлена, сервису нанесён необоснованный ущерб на несколько тысяч долларов, а оператор лишился возможности заработка.
Шантаж и попытки взлома с целью получения информации без решения суда
В течение месяца полиция не удосужилась прислать нам официальный запрос следователя или решение суда о выдаче информации (помимо самой SIM карты, сервис обладает дополнительной информацией о действиях пользователя за небольшой период времени, учёт платежей, обращения в техподдержку).
Вместо этого оператора сервиса склоняли к непонятному «сотрудничеству» с целью «выхода» на владельцев Virtualsim.net. Одновременно с этим SIM карта одного из владельцев сервиса (информация о номере телефона была получена от нашего оператора или с изъятого телефона) была «угнана» — неизвестный из Киева сбросил пароль в личном профиле Facebook, получив SMS на этот номер, который физически не находится в Украине. Однако, взлом не удался. Есть большие сомнения, что попытка взлома была проведена по решению суда. Веб-сайт сервиса начали сканировать на предмет уязвимостей с целью взлома, затем хостинг-провайдер объявил о нежелании обслуживать наш веб-сайт. Провайдер частично предоставляет услуги и в Украине, вероятно, какие-то незаконные действия полиции вынудили его нам отказать в обслуживании (это неточно, но совпадение очень странное). Одновременно с этим, на наш веб-сервис в Telegram и службу техподдержки начали приходить дурацкие сообщения наподобие «у меня есть модемы [которые только что изъяли, вероятно], я хочу на вас работать», или «мне передали, что вам надо заплатить, дайте номер карты», и тому подобное.
Через месяц полицейские, всё-таки, решили связаться с владельцами сервиса напрямую и потребовали выдачу информации. Одним из полицейских был записан аудиофайл с видоизменённым голосом о том, что дело переквалифицируют в «покушение на убийство», и нас объявят соучастниками. По такой же логике, соучастником должен стать Павел Дуров, владелец Telegram, и оператор Vodafone Украина. И даже более, поскольку не Virtualsim.net, а Telegram и Vodafone обеспечивают связь. Моего замечания по этому поводу полиция «не услышала». Со стороны полиции выступал некий аноним, однако сеанс связи был предварительно согласован по стороннему каналу, и далее, абсолютно достоверно, что мы общались с людьми, расследующими дело.
Опасаясь за жизнь и здоровье нашего бывшего оператора, который, находясь на территории Украины, фактически, остался в заложниках у недобросовестных полицейских, после препирательств по поводу необходимости получить судебное решение, всё-таки провели выдачу. Мы посчитали, что имелась высокая вероятность, всё-таки, получить официальный запрос следователя, и поджог «немного» не подпадает под категорию свободы слова. Но, в основном, мы, всё-таки, поддались на шантаж — здоровье и свобода человека, который с нами работал, достаточно важны для нас. Нам сказали спасибо и общение на время прекратилось.
Сомнительный розыск
Вместе с тем, у нас начала вызывать большие сомнения причастность пользователя Telegram к расследуемому правонарушению. В разговоре с анонимным полицейским прослеживалось чёткое намерение «поймать анархистов», неважно каких. Официального запроса полицейские избегали; также непонятно, почему они не смогли или не захотели запросить данные о владельцах сайта, к которому считали причастным клиента, и, наконец, не подали запрос в Telegram. Несмотря на анонимность, Telegram также подчиняется судебным решениям о выдаче информации; поджог вполне может считаться достаточно серьёзным преступлением.
Ещё больше вопросов возникло в свете того, что клиент, по утверждению полиции, принадлежал к сайту bo-ak.org («Боец Анархист»). В настоящее время сайт после DDoS атаки (вероятно, не без помощи украинских властей) прекратил работу и ушёл в Даркнет. Собственно, на это и намекал псевдоним клиента, bo-ak, однако нам удалось «расшифровать» это уже после того, как случилась эта история.
Сайт представлял собой новостной ресурс с освещением деятельности левых анархистов, включая и историю с поджогом. Помимо новостной ленты, на сайте содержались «полезные советы», манифесты, информация о защите конфиденциальности и прочее. Этот сайт, по его же словам, первым опубликовал сообщение о поджоге, присланное некоей группой «Смельчаки» по емэйлу, опять же, как утверждается на сайте.
Вероятно, у полиции не было достаточно фактов для полноценного судебного запроса на выдачу данных, и, не исключено, что они пытались зацепиться за первого попавшегося «анархиста», чтобы затем, используя свои незаконные методы работы, продвинуться в расследовании. Владелец Telegram — наш клиент — мог быть просто интернет-журналистом.
Итак, первая попытка шантажа удалась, но это ещё только начало истории.
Мы предположили, что инцидент исчерпан, с ущербом можно справиться, полиция получила данные, запрос формально вышлют — они обещали судебные решения.
Шантаж, часть вторая
Через три месяца с нами снова запросили контакт. Началось, точнее, продолжилось всё тем же шантажом. В первую очередь, нам назвали имена, которые, как они предполагают, реальные, и заявили о том, что примерно знают наше местонахождение, и руки у них длинные, образно выражаясь. Ответ о том, что всё было выдано и инцидент исчерпан, был проигнорирован.
На вопрос о том, каков процессуальный статус владельцев сервиса, был дан ответ, что никакого. Собеседник из полиции чётко осознавал, с чем он имеет дело — с веб-сервисом, и чётко осознавал, что всё, что было можно, уже было сделано, и в дальнейших контактах нет смысла.
Но, как оказалось, полученной информацией полиция и киберполиция воспользоваться не смогли.
Они задумали следующее: мы должны написать письмо клиенту от имени сервиса и выманить его под предлогом какого-нибудь выгодного или даже бесплатного предложения. За это, как предполагалось, нас не будут преследовать за… А нас не за что преследовать, но если надо, найдут за что.
Предложение такого рода не может быть обязательным даже по решению суда, я полагаю. Но оно было сделано неформально. Нами был дан ответ, что мы всегда готовы к сотрудничеству на основании судебных решений в правовом поле. Нам пообещали «судебных решений» и перешли к повторению своего требования.
Владелец сервиса отказался играть в такие игры. К тому же, после удаления клиента, который должен был понять, что с ним что-то не так, хотя ему было указано, что проблемы возникли абстрактно по какому-то политическому уголовному делу, писать ему письмо с предложением — это не просто некорректно с точки зрения политики сервиса, это ещё и глупо и подозрительно, и, к тому же, если клиент пользуется TOR или VPN, что практически стопроцентно, никакой информации о нем получить не удастся.
Нам снова пообещали «судебных решений» и предложили передумать. В ответ нами была высказана мысль о том, что полиция ведёт себя как террористы. Страшно жить и иметь дело с государством, которое говорит тебе «делай, что я скажу, и за это я не сфабрикую против тебя ничего».
Тем временем, по одному из судебных решений (подробности неизвестны), несмотря на показания вышеупомянутого оператора о том, что мы являемся веб-сервисом, изъятое при обыске имущество решили не возвращать, а то ли арестовать, то ли приобщить к делу. Имущество, не имеющее отношения к делу, приобщили к делу. У судей Печерского суда г. Киева своя логика.
Месть за отказ от незаконных требований
И, наконец, 20 ноября 2020 года мы получили сообщение от полиции как цитату в ответ на «присылайте судебные решения для выдачи данных, как в цивилизованных странах». Ответ был примерно таким — «вы хотели судебных решений, у вас будет сегодня несколько возможностей с ними ознакомиться; если не передумаете [отказываться писать письмо клиенту с целью его выманить], мы будем действовать в отношении вас дальше в том же ключе».
Мы ожидали судебного решения о выдаче информации задним числом, но не тут-то было.
Времени на «передумать», на самом деле не было. В Тернополь, где находился ещё один наш оператор, из Киева (420 км) уже прибыли сотрудники Департамента Внутренней Безопасности. Последними словами нашего оператора было «ко мне пришли с обыском, передают тебе привет из Киева, выдай им то, что они хотят, мне не нужны проблемы». В настоящее время нам ничего не известно о местонахождении и состоянии нашего оператора, на связь он больше не выходил.
Далее, внезапно перестали работать арендованные нами в дата-центре слоты в шлюзах для автоматических номеров. Небольшая — официальная — компания, которая предоставляла услуги, также перестала выходить на связь. Формально, нами была оплачена аренда и на мощностях компании находилось некоторое количество принадлежащего нам имущества — SIM-карт. Фактически, работники компании были, скорее всего, запуганы полицией и отказались от своих обязательств, вероятно, вследствие каких-то угроз, которые, как вы видите, вполне реальны.
Большое количество клиентов Virtualsim.net осталось без арендованных SIM карт, было изъято имущество сервиса и, фактически, прекращено его функционирование на территории Украины.
Повторюсь, что никакого процессуального статуса ни по какому уголовному делу мы не имеем и не можем иметь, поскольку не нарушали никаких законов. Но имеем дело с бандитами, представляющими государство, и государство, пользующееся услугами бандитов.
Не оглашайте, а то будет хуже
После того, как полиция была предупреждена, что дело зашло слишком далеко и должно перейти в публичную плоскость, они занервничали и начали угрожать объявить нас в международный розыск и, косвенно, намёками, создать проблемы семье. И снова предложили написать письмо клиенту с целью его выманить, вместо открытого обращения, иначе может быть хуже.
Пока мы находимся за пределами Украины, и, поскольку мы не нарушали никаких законов, нам, вроде бы, не о чем беспокоиться. Однако нас беспокоит судьба наших друзей и коллег, взятых в заложники государственными террористами, представляющими власть в Украине. Ведь им придётся делать что скажут, иначе будет хуже. И, несмотря на то, что мы законопослушные граждане, мы больше не сможем вернуться на родину без опасений за свою жизнь, здоровье и свободу. Вероятность того, что полицейские бандиты из Департамента Внутренней Безопасности будут наказаны, практически нулевая. По иронии, ДВБ — это первое, что приходит в голову, если необходимо пожаловаться на действия полиции в полицию, он и создан частично для этих целей.
Мы, в конечном итоге, отказались от переговоров с полицией, поскольку мы не хотим быть такими же бандитами, как власти. Мы свободные люди, которые не любят террористов, приказывающих делать то, что им нужно, чтобы они не начали расправу.
Мы сомневаемся, что наше открытое обращение каким-то образом исправит содеянное украинской полицией, возместит ущерб, даже в форме извинений.
Возможно, огласка хоть как-то осадит зарвавшихся шантажистов, наделённых полицейской и судебной властью, которым не писан закон, или собъёт с кого-то розовые очки восприятия происходящего в стране.
Пусть это обращение послужит предупреждением для тех, кто может оказаться на нашем месте из-за желания заниматься интернет-бизнесом в государстве Украина. Мы читали много новостей о том, как украинские власти грабят майнеров или других ИТ-предпринимателей, выдвигают абсурдные обвинения. Это было не про нас, просто новости, ну бывает, не всё так плохо. И вот теперь это про нас, теперь это реальность и всё плохо именно так. Для вас, уважаемый читатель, сегодня это не про вас, и это просто новости, и не всё так плохо. А завтра?
Спасибо за внимание!
С уважением, владельцы сервиса Virtualsim.net.
P.S. К сожалению, сейчас сервис работает в ограниченном режиме, но многие пользователи находят его полезным, и он не будет закрыт, но, со временем он будет восстановлен, расширен и размещён в дружественной юрисдикции. Веб-сайт уже находится под юрисдикцией Исландии, что достаточно надёжно с точки зрения защиты права на частную жизнь. Извините за все неудобства, вызванные произошедшим. Мы немножко верили, что Украина лучше и такого беспредела, беззакония и неуважения к правам граждан произойти просто не может, ну, что-то полегче может, но не такое, однако, увы, мы ошибались.
P.P.S Уважаемые клиенты! Пожалуйста, примите во внимание, что ваше право на частную жизнь, выраженное в приобретении вами наших услуг, было изъято полицией Украины без каких-либо обвинений в ваш и наш адрес, и срочно примите необходимые меры защиты, вы уже поняли, что это за организация.
Контакты для прессы:
электронная почта 1: support на virtualsim.net
Электронная почта 2: virtualsim.net на protonmail.com
Telegram @virtualsim
Уважаемые читатели (особенно из Украины)! Вы знаете, как нежно редакция относится к Украине и избегает затрагивать Украинские проблемы. В первую очередь потому, что Украина — суверенное государство, и мы не имеем морального права вмешиваться во внутриукраинские дела.
Но в данном случае, речь идет о свободе слова и защите личных данных, что является не только европейской, но и общемировой ценностью.
С уважением, редакция.
Наверное, это самый смешной реверсинг во всей вселенной и даже в куче параллельных.
Итак, попросили меня бухгалтерши найти им «шарики», чтоб на обеде было во что на обеде поиграть. Нашел им бесплатный Снукер (копия), но Снукер оказался с подвохом, бесплатный-то он бесплатный, но до загрузки игры показывал рекламу, а после закрытия, отправлял на сайт, где предлагалось скачать очередной Яндекс.Спам.

«Ну ты же хакер», взмолились бухгалтерши. «Сделай так, чтоб оно никуда не ходило и ничего не просило!» А я не хакер, и даже не реверсер. Сисадмин я. Администрирую грудь.
Ок, подумал я, и уже думал скормить экзешник отладчику, ну чего же для родных бухгалтерш не сделаешь, как обнаружил в директории программы (C:\Program Files (x86)\Бесплатные игры Atarata\Снукер) два экзешника — game.exe и game.wrp.exe. game.exe — это фигня, отвечающая за показ рекламы (а чтоб не крякали, за таблицу рекордов и рестарт игры сначала), а game.wrp.exe — сама игра. Т.е. достаточно game.exe удалить или переименовать в game.exe.bak, а потом game.wrp.exe переименовать в game.exe.
crack.bat:
ren game.exe game.bak
ren game.wrp.exe game.exe
ФАНФАРЫ! Даже ярлыки не надо менять.
— Игра начинается с сохраненной до выхода.
— Нет таблицы рекордов
+ Такой кряк не нарушает лицензионное соглашение — «законы Матрицы, это законы компьютерной системы — одни можно обойти, другие поломать».
Итак, что такое killswitch. В случае использования VPN, это механизм, при котором, в случае «падения» VPN вы не спалитесь. Без killswitch обычно бывает так: сидите вы, работаете через VPN и считаете себя защищенным, хотя бы от подглядывания за вами провайдера (и сидящего за СОРМ’ом тов. майора), и тут фигак, VPN падает, ОС предоставляет вам доступ по умолчанию, и мессенджеры, открытые вкладки браузера, и вообще все-все-все выходят в Интернет через ваш обычный провайдерский IP.
Значит, надо сделать так, чтобы трафик, в случае отключения VPN никуда не ушел. Это и есть killswitch.
Изначально все было сделано очень просто. Дома стоял отдельный линуксовый «сервер», который предоставлял остальным устройствам доступ к Интернету, к домашним файл-помойкам (FTP и Samba) и PXE, на случай чего-нибудь переустановить. Внешний VPN, т.е. тот, который крутится на «сервере» — просто OpenVPN-клиент, который коннектится к VPN-провайдеру. И первый killswitch был очень простой: надо отрубить доступ всем клиентам из локальной сети.
Openvpn может при соединении или разъединении с VPN выполнять пользовательские скрипты, и в этих скриптах прописывалась команда iptables -P FORWARD DROP, если соединение падало, или iptables -P FORWARD ACCEPT, когда соединение устанавливалось.
Но такой подход несколько кривоват, подходит это хорошо только для FORWARD-трафика, а для локальной машины на Linux, т.е ноута, который постоянно таскаю на работу, фигово — сделать DROP по INPUT и OUTPUT-цепочкам, или вообще удалить дефолтный маршрут, так до поднятия VPN придется все это сначала «вернуть в зад» (не забыв перед этим закрыть браузер и мессенджеры).
Подробнее про первый способ можно прочесть тут (копия)
1. Надо проверить конфигурацию ядра (см. Посмотреть опции компиляции ядра/узнать конфигурацию ядра Linux (копия), точнее, нас интересует опция CONFIG_NETFILTER_XT_MATCH_OWNER. Если она установлена в Yes (CONFIG_NETFILTER_XT_MATCH_OWNER=y), тогда можно переходить к следующему шагу, если она установлена в CONFIG_NETFILTER_XT_MATCH_OWNER=m, т.е. собрана в виде модуля (как у меня) — смело добавляем в автозагрузку команду (и перезагружаемся):
modprobe xt_owner
В некоторых ОС modprobe owner_xt, посмотрите сами, если modprobe с одним модулем не выдаст ошибку, значит модуль тот, который надо. Если выдаст — попробуйте другой вариант.
Если ядро скомпилировано с опцией CONFIG_NETFILTER_XT_MATCH_OWNER=n, тогда печально — придется пересобирать ядро.
2. Понадобится отдельная группа для запуска OpenVPN и других программ в обход VPN. Все остальное, естественно, должно резаться, если OpenVPN не запущен.
Создаем группу:
groupadd -r killswitch
или
groupadd --system killswitch
Естественно, имя группы killswitch можно заменить на свое. Нужна обязательно системная группа, иначе работать не будет. Про группы Linux можно почитать в источниках [2].
3. Выполняем команды IPTABLES:
iptables -A OUTPUT -m owner --gid-owner killswitch -j ACCEPT
iptables -A OUTPUT -o tun0 -j ACCEPT
iptables -A OUTPUT -o lo -j ACCEPT
iptables -A OUTPUT -j REJECT --reject-with icmp-admin-prohibited
Вместо tun0 вписываем имя устройства, которое будет создано OpenVPN Параметр можно узнать из конфига для соединения (dev <имя устройства>, например dev tun0). В конфиге можно его и поменять.
Что вообще делают эти команды:
1. Пакеты, отправленные процессами с GID killswitch, пропускаются в сеть.
2. Пакеты на интерфейсе tun0 пропускаются безусловно. Это тот самый сетевой интерфейс, который реализован поверх VPN-подключения. Если у вас этот сетевой интерфейс называется по-другому (опция dev в конфиге OpenVPN позволяет дать ему фиксированное имя вместо tunN), поменяйте его в правилах iptables выше.
3. Пакеты на интерфейсе lo точно так же пропускаются. lo — это loopback-интерфейс, на котором располагается известный 127.0.0.1 (localhost). Поскольку некоторые приложения используют localhost для коммуникации между процессами, его блокировать нежелательно.
4. Все остальные пакеты блокируются. Блокировка при этом происходит с отправкой ICMP-пакета «administratively prohibited» (код ошибки не играет существенной роли). Это лучше, чем просто дропать пакеты, так как в таком случае программы будут сразу получать ошибку, а не висеть до таймаута. [1]
В источнике есть еще и дополнительные плюшки, как сделать это через CGROUPS
4. Осталось запустить OpenVPN от нужной группы:
sg killswitch openvpn --config /path/to/config/config.ovpn
sg, это команда наподобие sudo, только она позволяет запускать программы в нужной группе [4]
Вышеприведенный способ режет совсем всё, т.е. доступ в локальную сеть тоже будет закрыт. А мне доступ в локальную сеть нужен, т.к. в ЛВС на работе присутствуют сервера, к которым нужен доступ. Я попытался добавить команды IPTABLES (да, о том, что порядок команд важен, я знаю) для доступа в локальную сеть, закрыв, при этом, доступ к локальному DNS-серверу и шлюзу (он же роутер с IP-адресом 192.168.0.1)
iptables -A OUTPUT -m owner --gid-owner killswitch -j ACCEPT
iptables -A OUTPUT -o tun0 -j ACCEPT
iptables -A OUTPUT -o lo -j ACCEPT
iptables -A OUTPUT -s 192.168.0.1 -j DROP
iptables -A OUTPUT -d 192.168.0.1 -j DROP
iptables -A INPUT -s 192.168.0.1 -j DROP
iptables -A INPUT -d 192.168.0.1 -j DROP
iptables -A OUTPUT -s 192.168.0.0/24 -j ACCEPT
iptables -A OUTPUT -d 192.168.0.0/24 -j ACCEPT
iptables -A OUTPUT -j REJECT --reject-with icmp-admin-prohibited
-s — входящий трафик
-d — исходящий
Но почему-то пакеты один хрен, уходили в сеть. Поясните, кто больше меня шарит в IPTABLES, где я накосячил.
В результате, пришел к Соломонову решению — открыть доступ не ко всей ЛВС, а только к нужным мне серверам.
Да, если еще один появится, придется отдельно разрешать доступ, что неудобно. Кто знает, как решить — подскажите.
Так что окончательная конфигурация такая:
iptables -A OUTPUT -m owner --gid-owner killswitch -j ACCEPT
iptables -A OUTPUT -o tun0 -j ACCEPT
iptables -A OUTPUT -o lo -j ACCEPT
iptables -A OUTPUT -s 192.168.0.66 -j ACCEPT
iptables -A OUTPUT -d 192.168.0.66 -j ACCEPT
iptables -A OUTPUT -s 192.168.0.68 -j ACCEPT
iptables -A OUTPUT -d 192.168.0.68 -j ACCEPT
iptables -A OUTPUT -j REJECT --reject-with icmp-admin-prohibited
1. Kill switch для OpenVPN на основе iptables (копия в PDF)
2. Как создать группы в Linux (команда groupadd)
3. Как заблокировать ip в iptables
4. sg
коронавиндовс
coronawindows
Иногда бывает необходимо узнать, с какими опциями собрано ядро Linux, например, чтобы узнать какие устройства, файловые системы, протоколы, и (блин) даже опции файервола (NETFILTER/IPTABLES) оно поддерживает.
Если ядро собрано с опцией CONFIG_IKCONFIG_PROC=y, то в /proc присутствует файл config.gz.
Если файла нет, возможно, ядро собрано с опцией CONFIG_IKCONFIG_PROC=m, т.е. конфигурация ядра доступна в виде модуля.
Тогда пробуем выполнить команду
modprobe configs
Файл /proc/config.gz должен появиться.
Да, несколько анекдотичная ситуация. Чтобы узнать конфигурацию ядра, ядро должно быть собрано с опцией отображения конфигурации 🙂
Если не помогло, можно поискать файл в /boot (некоторые разработчики кладут его туда) или поискать в исходниках ядра. У меня они были установлены с диска дистрибутива, и копия конфига оказалась в /usr/src/linux/.config
1. Через просмотровщик mc. Идем в /proc/, становимся на файл config.gz и просматриваем его (по нажатию F3).
2. С командной строки:
zcat /proc/config.gz
Продолжаю свои эксперименты с локальным почтовым сервером, соответственно, понадобилось создать на ём виртуальных пользователей. Пока не стал мудрить со всякими MySQL и прочими сложностями, ограничился простым passwd-file — т.е. текстовым файлом, содержащим список пользователей и соленых хэшей, наподобие стандартного файла Linux /etc/shadow.
Однако, работа с этим файлом в Dovecot как-то не очень продумана, в разных руководствах и статьях предлагается примерно такой способ:
#задаем имя пользователя
#задаем пароль
#...
echo $USERNAME:$(doveadm pw -s ssha512 -p $PASSWORD):::::: >> /etc/dovecot/users
Где $USERNAME и $PASSWORD — ранее заданные переменные скрипта, в которых находятся, соответственно, имя пользователя и пароль.
Таким скриптом легко загадить парольный файл, т.к. никаких проверок на одинаковость имен, РеГИсТР букв в ИмеНАХ пользователей нет. Решил немного улУчшить и углУбить.
+ Все имена пользователей приводятся к нижнему регистру
+ Перед добавлением пользователя проводится проверка, на наличие его в файле пользователей.
— Не стал автоматически прикручивать к имени пользователя домен (@example.org), впрочем, кому надо, там просто допилить, а мне, пока экспериментирую, особо не надо, т.к. домены меняются %).
Делается скриптом dcadduser.
Можно запускать с параметрами:
dcadduser <user> <password>, например,
dcadduser paulzovatel@example.org passw0rd666
Если запустить без параметров, скрипт предложит ввести имя пользователя и пароль. Если пользователь существует — то скрипт сообщит об этом и завершит работу.
Для удаления создал скрипт dcdeluser.
Использование:
dcdeluser <username>
где <username> — имя пользователя в файле passwd-file.
dcdeluser paulzovatel@example.org
Перед удалением будет выдан запрос:
Delete user paulzovatel@example.org? [Y/N]:
Если пользователь не существует, скрипт сообщит об этом и завершит работу.
Для изменения пароля предназначен скрипт dcpasswd.
Использование:
dcpasswd <username> [new_password]
где:
<username> — имя пользователя в файле passwd-file.
[new_password] — новый пароль
Если пользователь не существует, скрипт сообщит об этом и завершит работу.
Если второй параметр (новый пароль) будет опущен, то скрипт предложит ввести новый пароль в интерактивном режиме.
Скрипт dclistuser выводит список пользователей из passwd-file Dovecot. Запускается без параметров.
Пример вывода:
./dclistuser
bigboss@test1.local
alice@test1.local
bob@test1.local
likovar@test1.local
Например, для создания имени для временного файла.
cat "/dev/urandom"|tr -dc 'a-zA-Z0-9'|head -c 10
1. Читаем cat‘ом случайную информацию из /dev/urandom (из /dev/random получится очень медленно), далее передаем ее tr.
2. Опция -d команды tr, означает, что символы нужно удалить, а опция -с показывает, что символы должны быть кроме присутствующих в наборе. Вторым параметром передается набор ('a-zA-Z0-9‘), т.е. будут удалены все символы, не соответствующие набору. Т.е. останутся только латинские строчные, латинские заглавные и цифры.
3. Команда head вырезает из переданных ей данных нужное количество символов. Опция -c указывает команде, что нужно вырезать нужное количество байт (иначе, команда работает со строками). Латинские символы, что в UTF-8, что в однобайтовых кодировках, занимают по 1 байту.
#!/bin/bash
LENSTR="10"
RANDSTR=`cat "/dev/urandom"|tr -dc 'a-zA-Z0-9'|head -c "$LENSTR"`
echo "Random string (length=$LENSTR): $RANDSTR"
Пример вывода:
./randstr
Random string (length=10): e6OFDphzTh
./randstr
Random string (length=10): vF6jJEhOMi
./randstr
Random string (length=10): H0edJFIYte
К сожалению, не во всех компаниях есть сисадмин и даже эникейщик, который способен свою винду проверить на лицензионность, и, если что — запустить последовательно два экзешника. Ще, пришлось делать один экзешник, который можно запустить и он удалит кривой активатор Odin, ответить надо только Да и один раз. Даже перезагружается оно само.
+ Удаляет драйвер SLIC, восстанавливает Реестр и загрузку.
+ Достаточно скачать единственный файл (и запустить его).
+ Проверка на наличие драйвера Odin
+ Перед вносимыми изменениями в систему будет создана точка восстановления.
На самом деле, не совсем сохранение лога, если быть точным — сохранение текста из окна Details установщика.
1. Необходимо подключить dumplog.nsi (код взят из NSIS Wiki)
2. Вызов функции DumpLog:
StrCpy $0 "$TEMP\test.log" ;Записываем имя файла лога в переменную
Push $0 ;помещаем значение переменной в стек
Call DumpLog ;вызов функции
Примечание: Функция работать не будет, если инсталлятор запущен в тихом режиме.
С русским языком проблем тоже не возникает. Файл сохраняется в формате ANSI.
Иногда бывает надо проверить, существует тот или иной ключ Реестра Windows
Для этого можно воспользоваться стандартной функцией EnumRegKey:
EnumRegKey <var> <root_key> <subkey> <index>
где:
<var> — переменная для названия ключа Реестра, которое будет возвращено функцией.
<root_key> — корневой ключ Реестра (HKCR|HKCU|HKLM|HKU|HKCC)
<subkey> — путь в Реестре, например Software\Microsoft\Windows
<index> — индекс следующего ключа.
Функция перебирает все подключи в указанной ветке Реестра. Пример для перечисления можно посмотреть здесь
Если ключ не существует, то функция EnumRegKey сгенерирует ошибку, которую можно отследить:
!include Logiclib.nsh ;подключаем библиотеку с нормальными логическими конструкциями.
;...
ClearErrors ;очищаем флаг ошибки
EnumRegKey $0 HKCU "Software\Microsoft\" 0
${If} ${Errors} ;ключ не существует
DetailPrint "HKEY_CURRENT_USER\Software\Microsoft not EXIST!"
${Else} ;ключ существует
DetailPrint "HKEY_CURRENT_USER\Software\Microsoft EXIST!"
${EndIf}
;...
В некоторых случаях, например, при установке драйверов, необходимых для работы вашей программы, или при внесении серьезных изменений в систему, хотелось бы задействовать механизм создания точек восстановления, чтобы в случае непредвиденной ситуации, пользователь мог бы безболезненно откатить все назад.
Как, например, поступает Driver Pack Solutions перед установкой драйверов.
Для создания точек восстановления в NSIS применяется плагин SysRestore, который можно скачать с официальной NSIS wiki (копия).
Установка тривиальна — надо распаковать архив в каталог NSIS, например в "C:\Program Files (x86)\NSIS\"
После подключения плагина становятся доступны 4 функции:
SysRestore::StartInstallPoint "<название>" — функция создает точку восстановления с типом «Установка», применяется для создания точки восстановления при установке программы.

SysRestore::StartUninstallPoint "<название>" — функция создает точку восстановления с типом «Удаление», применяется для создания точки восстановления при удалении программы.
В стек эти функции (как и другие функции данного модуля) помещают код возврата, который можно извлечь из стека командой
Pop <переменная>
И далее проанализировать:
0 — Функция завершена успешно, точка восстановления создана.
1 — Уже запущено создание точки восстановления, предыдущую точку восстановления надо закрыть или отменить (см. ниже).
10 — Windows запущена в «Безопасном режиме»
13 — The sequence number is invalid (сам автор плагина не знает, что это за ошибка).
80 — Ошибка с таким кодом встречается в Windows ME.
112 — Восстановление системы находится в режиме ожидания, поскольку закончилось место на жестком диске под точки восстановления.
1058 — Восстановление системы отключено.
1359 — Внутренняя ошибка при создании точки восстановления.
1460 — Время ожидания вызова истекло из-за ожидания мьютекса для установки точек восстановления (вот это уже я не знаю, что такое).
Впрочем, про коды ошибок, автор пишет следующее:
Я не знаю, являются ли эти коды актуальными кодами ошибок, я просто проанализировал соответствующие include-файлы в SDK. Я тестировал код 1058 — восстановление системы отключено, и провел тест в безопасном режиме — код ошибки 10, я предполагаю, что эти коды верны.
Так что возможно ограничиться анализом кодов 0 (ОК), 1 (см. ниже), 10 (безопасный режим) и 1058 (восстановление системы отключено). Если функция выдаст что-то кроме этих четырех понятных кодов, остальное можно (в первом приближении) отправить в великий класс Неизвестная Ошибка (Unknown Error). Хотя, если вы знаете больше, чем автор плагина, а тем более, чем я — добро пожаловать в комментарии.
Кроме вышеперечисленных инициализирующих функций, существует «закрывающая» и «отменяющая» функции. «Закрывающая»:
SysRestore::FinishRestorePoint
Ее необходимо вызывать, после того, как все изменения в системе произведены, чтобы закрыть точку восстановления, и чтобы система получила нужные данные о том, что было изменено в системных/программных файлах и Реестре. Попытка создать новую точку восстановления без закрытия предыдущей, в одном и том же инсталляторе, приводит к тому что функции StartInstallPoint/StartUninstallPoint выдадут ошибку 1.
Как я понимаю, система все равно закроет restore point после завершения работы установщика, но лучше эту функцию использовать.
«Отменяющая» функция, это:
SysRestore::RemoveRestorePoint
Она позволяет удалить незакрытую точку восстановления из системы. Может понадобиться в случае, если пользователь отменил установку в процессе, и установщик откатил процесс установки.
Коды возврата последних двух функций:
0 — OK
2 — Не произведен запуск точки восстановления (т.е. предварительно не вызваны функции StartInstallPoint или StartUninstallPoint)
Section "Create Restore Point Example"
;Настраиваем секцию
;Создаем точку восстановления
DetailPrint "Create restore point..."
SysRestore::StartRestorePoint "Test Restore Point"
Pop $0 ;достаем из стека код восстановления в переменную $0
${If} $0 = 0 ;анализируем его
DetailPrint "OK"
${ElseIf} $0 = 1
DetailPrint "Start point already set (start function only)."
${ElseIf} $0 = 10
DetailPrint "The system is running in safe mode. "
${ElseIf} $0 = 13
DetailPrint "The sequence number is invalid."
${ElseIf} $0 = 80
DetailPrint "Windows Me code."
${ElseIf} $0 = 112
DetailPrint "System Restore is in standby mode because disk space is low."
${ElseIf} $0 = 1058
DetailPrint "System Restore is disabled."
${ElseIf} $0 = 1359
DetailPrint "An internal error with system restore occurred."
${ElseIf} $0 = 1460
DetailPrint "The call timed out due to a wait on a mutex for setting restore points."
${Else}
DetailPrint "Unknow error."
${EndIf}
;производим установку программы, копируем файлы, пишем в Реестр
;...
SectionEnd
;в завершающей секции
Section -FinishSection
;...
; Генерируем uninstaller, пишем соотв. ключи в Реестр
;...
;Закрываем точку восстановления
SysRestore::FinishRestorePoint
DetailPrint "Finish restore point..."
${If} $0 = 0
DetailPrint "OK"
${ElseIf} $0 = 2
DetailPrint "No Start point set (finish function only)."
${Else}
DetailPrint "Unknow error."
${EndIf}
SectionEnd
Тестовый установщик создает точку восстановления, далее устанавливает во временный каталог системы программу, которая при запуске показывает приветственное окно и завершает работу, прописывает ее в автозагрузку Реестра, и генерирует uninstaller во временном каталоге.
Код на GitHub
Скомпилированный инсталлятор
Обновил NSIS с v 3.04 до 3.06.1, в логе компилятора стал вылезать warning:
Processed 1 file, writing output (x86-ansi): warning 7998: ANSI targets are deprecated ... warning: 7998: ANSI targets are deprecated
Т.е. ANSI ему устарело. Warning не error, но все равно неприятно. Впрочем, исправить не составило особого труда.
Для исправления этого дела, в начало скрипта надо добавить команду:
Unicode true
Только команду надо добавлять в самое начало скрипта, во всяком случае до секций и до определения параметра InstallDir. Если добавить после InstallDir:
;...
Name "${APPNAMEANDVERSION}"
InstallDir "$TEMP"
Unicode true
OutFile "TempUnicode.exe"
;...
То это вызовет ошибку:
Error: Can't change target charset after data already got compressed or header already changed!
Невозможно изменить целевую кодировку после того, как данные уже сжаты или заголовок изменен!
А лучше добавлять Unicode true вообще в самое начало скрипта, первой строчкой, даже до !include, как пишут на форуме NSIS, т.к. от чего компилятор так реагирует на смену кодировки, в документации не описано.
Примечание: с русским языком в инсталляторе проблем при смене кодировки не случилось, хотя редактор передает компилятору скрипт на STDIN, а редактор сохраняет файл скрипта в ANSI (кодировка Win 1251). Во всяком случае, проблем не случилось при использовании Venis IX.

В процессе установки иногда приходится вызывать внешние приложения, например, какую-нибудь утилиту для настройки системы, и так далее.
При вызове внешней программы надо отследить ее работу, завершена ли она корректно, или же в процессе выполнения произошла ошибка. Могу привести довольно древний пример из своего опыта, когда-то программы распространялись на CD, и производитель материнской платы давал диск с «бонусным» софтом. Но в инсталлятор была встроена программа, определявшая модель материнской платы — если модель не совпадала, установщик «халявных» программ отказывался что-либо устанавливать. Когда я распаковал установщик и проанализировал это дело, выяснилось, что установщик сначала распаковывал и запускал внешнюю утилиту, которая проверяла модель мать-доски. И возвращала код выхода: 0 — правильная мать-доска, 1 — неправильная.
Вызов внешнего приложения выполняется командой
ExecWait "путь_и_имя_файла параметры_программы" [переменная_для_кода_возврата]
Например:
ExecWait "$TEMP\retcode.exe 42"
Второй параметр — переменная для сохранения кода возврата вызванной программы, т.е. если мы хотим вызывать программу и анализировать ее код завершения, надо действовать так:
;...
ExecWait "$TEMP\retcode.exe 42" $0
Далее анализируем содержимое переменной $0.
Известно, что все приложения в Windows, после завершения передают ОС код возврата, который можно потом получить, например в BAT-файле в переменной %ERRORLEVEL% и проанализировать. Например, чтобы понять, успешно ли завершена работа программы, или же в процессе работы произошла ошибка.
А как вернуть нужный код возврата, если создаешь приложение в C#? Пока остановлюсь только на консольном приложении.
Для возврата кода в консольном приложении достаточно изменить заголовок функции Main с
static void Main(string[] args)
на
static int Main(string[] args),
т.е. заставить главную функцию возвращать значение int (от -2147483648 до 2147483647).
Естественно, там, где функция завершается, необходимо добавить оператор
return <код_возврата>;
Программа выводит заданный в командной строке код завершения.
Прямая ссылка https://youtu.be/48nHWWCFM6Q
Долго искал именно эту версию песни, наконец, нашел. На канале у каких-то правых голландцев, где она подписана, как финская националистическая песня. Уж не знаю, насколько она националистическая, наверное все-таки да, если рассматривать национализм с позиции «наверное бывшего» антифа, который все серьезно переосмыслил, попав в один из водоворотов событий 2014 года.
Как выяснилось, черного и белого нет. Национализм и/или патриотизм он разный бывает, бывает имперский, захватнический, за «чистую кровь» и «духовные скрепы», как у Хуйла, Гитлера, попа Смирнова или некоторых исламских муфтиев.
А бывает защитный, как у грузинов, украинцев, финнов в 1939 или даже растафари.
Второй национализм не отличим от антифашизма (в хорошем смысле этого слова). А первые (имперские) нацики в 21 веке любят называться «антифашистами».
Такие дела.
Файл SHS — это файл Windows Shell Scrap Object, т.е. файл обмена, позволяющий обмениваться данными между программами, или временно сохранять содержимое буфера обмена на диск. Служба Windows Shell Scrap Object была удалена из Windows версий, начиная с Vista, так что открыть его в другой ОС, кроме Windows XP не получится.
Поскольку SHS — файл обмена, т.е. фактически файл-контейнер, то внутренний формат файла может быть любым, однако, некоторые способы открыть его есть.
Если в файле SHS сохранен формат текста Word или TXT, то можно применить утилиту scrap2rtf. Есть версии под Windows и Linux, как с графическим интерфейсом, так и для командной строки.
Копии:
— Версии для Windows
— Версии для Linux
Если первый способ не помог, можно попробовать установить службу Windows Shell Scrap Object в Windows 7 из Windows XP. AfiX написал для этого утилиту.
1. Установить Windows XP на виртуальную машину.
2. Перенести на виртуальную машину файл SHS.
3. Установить нужный (или предполагаемый) софт, данные которого были в файле фрагмента.
4. Открыть фрагмент двойным кликом мыши.
…
ФАНФАРЫ!